伴随着5G时代的来临,在移动互联网领域以及物联网领域都会有更多场景和交互需要呈现,5G通信将使前沿技术逐渐整合到前端开发中,未来更多的社会应用场景将实现数据化、智能化,所以未来前端会触及到更多的应用场景同时展现给用户更多能看到感受到的信息。
作者:姚丹丹
单位:中国移动杭州研发中心
上一期
Labs带大家认识了
5G技术的更多可能性
那这期我们就搞搞别的技术?
......
俗话说得好
程序员千万不要和产品经理聊天
因为天聊完了
产品的需求有了
你的代码在哪里?

● 表单引擎@and/engine ●
表单引擎@and/engine的出现终于改变了这种局面。程序员终于可以愉快地和产品聊天了。
产品:我要在线接入合作伙伴
开发:OK
产品:我要合作伙伴的公司名称、公司性质、营业执照、银行开户许可、业务相关资质。。。。
开发:OK
产品:公司名称不能有特殊字符、公司性质只能选择、营业执照要png图片、银行开户许可可以是PNG或者JPG且不能超过2M。。。。。
开发:OK
产品:好的你给我评估一下开发时间
开发:好了,你看一下是否符合你的需求
产品:What??

下面来看一下这如高铁一般的开发速度:

配置化开发演示

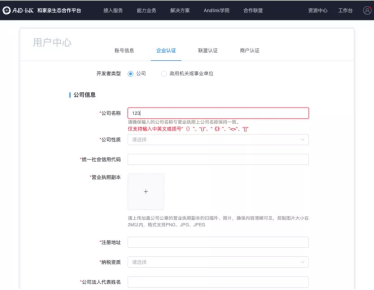
用引擎开发的和家亲生态合作平台
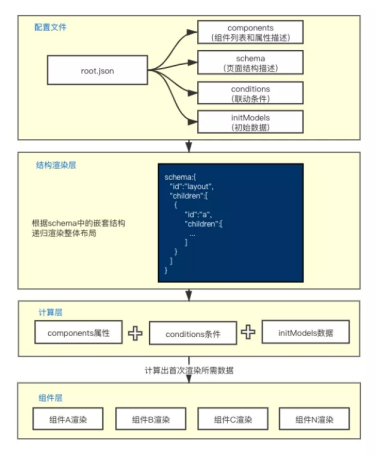
只要写一份描述性的json格式配置文件,页面布局、业务逻辑、校验条件、联动效果、用户交互提示都有了,开发者完全不用关心底层实现,原来至少需要开发一天的页面,几分钟就能配置出来。我们是怎么实现这样极速的开发体验的呢?因为我们有自研表单引擎@and/engine,表单引擎是如何实现通过配置文件直接生成可交付的页面的呢?引擎所需的配置文件主要分为3个部分,schema(描述页面整体结构),components(描述所需组件列表及属性),conditions(描述联动条件)。引擎首先会解析schema结构,schema只包含id和children两个关键字,组件之间可以通过children进行无限的任意嵌套来表示复杂的页面布局,引擎遍历schema结构递归渲染出整体布局,第二步利用components中的组件属性、conditions中的联动条件以及初始化数据initModels计算首次渲染所需数据,计算后的数据传递给所有组件进行最终渲染,下面是表单引擎首次渲染的实现流程:

表单引擎渲染流程
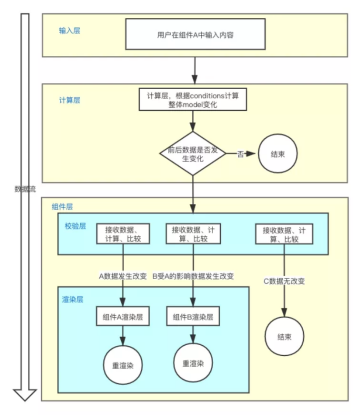
当用户进行输入操作时,引擎通过全局的重新计算和重渲染来实现组件内容校验、错误提示、组件之间联动等等,最初的数据处理流程如下:

数据处理流程
但是当我们开发一个比较复杂的页面时,很快出现了问题,开发速度是飞快,但是用户的体验就没有那么丝滑了,当用户每次在表单中输入内容时,引擎为了实现动态联动和实时校验,会重新计算整体数据并传递给所有组件,所有组件在接收到新数据后会触发重渲染,而大量渲染是非常损耗浏览器性能的,用户操作起来可以说是一步一卡。
由引擎智能生成的页面和传统方式开发的页面最大的区别在于,传统开发是针对某一个具体页面进行的,开发者可根据业务关系知道哪些组件之间是有关联的,组件的重渲染行为可以根据具体的业务关系来编写,但引擎是无法预知组件之间的动态关联关系的,某些组件的属性支持配置函数,也就是只有在数据流的终点”组件层”才能确切地知道改变后的数据。为了保证全局的实时校验和动态联动,每个组件都需要监听全局数据,一旦全局数据中有一部分发生改变就会传递给所有组件,这样就导致了冗余的重渲染,当页面组件较多或者组件内容较复杂时用户就会感觉到明显的卡顿。
高效的智能化开发是我们想要的,丝滑的用户体验也是我们想要的。理想的状态是每个组件既可以监听到全局数据的变化,但又只在自身数据受影响时进行重渲染,也就是每个组件既要耳听八方,又要无视无关组件,听起来似乎是很矛盾的一件事,优化一度陷入了僵局,但是我们最终做到了。
既然重渲染才是浏览器的性能杀手,那么我们就可以将渲染行为独立出来,把原来的组件转化为纯渲染组件,在每一个组件外包裹一层独立数据校验层,所有的数据改变经过统一计算层计算后会首先传递给数据校验层,该层只做数据的接收、计算、比较,计算后如果发现本组件前后数据不一致才传递给真正的组件渲染层进行渲染,如果前后数据一致则忽略此次改变。这样我们就实现了组件之间的任意联动效果并且只发生最小重渲染。新的数据流图如下:

优化后的数据处理流程
优化后的引擎已经可以做到开发速度和用户体验齐飞,都如丝般顺滑。当表单引擎逐渐应用到项目组的所有项目,并趋于稳定后,我们又不满足于现状了,因为除了表单页我们还有千万种页面需求,既然表单可以配置化开发,那其他页面是否也可以配置化开发?因为表单对于引擎来说只是预置的组件而已,同样的机制我们可以应用到所有组件,另外,我们既然做到了配置化开发,是否可以进一步做到0开发,直接可视化生成页面?想想都有点激动呢。
于是我们提取了引擎核心部分,也就是结构渲染层、计算层、独立数据校验层,将组件层彻底解耦,同时开放接入组件的方法useComponent,独立出一个可插拔组件的核心引擎,这样底层的组件就可以根据业务需求随意替换了,比如运营类页面需要比较多的图片和视频,就可以使用useComponent接入图片模块和视频模块生运营引擎;数据可视化页面需要较多的图表也可以使用useComponent接入图表模块生成可视化引擎。
不同的模块需要不同的配置项,如图片模块需要上传图片和跳转链接,视频模块除了上传视频可能还需要自定义背景和封面等等,每个模块只要增加一个string类型的字段存储转换后的json配置文件即可基于表单引擎渲染出一个独立的配置页面。
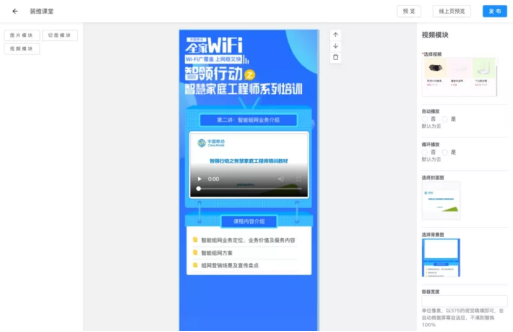
表单引擎和运营引擎组合即可快速搭建一个可视化运营搭建系统。最终我们基于表单引擎孵化的可视化运营搭建系统LEGO是这样的:

可视化编辑器
用编辑器生成的页面是这样的:



LEGO系统上线一个月内已为智能组网平台搭建了30多个运营页面,服务装维人员十万余人,而开发和测试投入都是0,真正实现了0开发。从普通开发到配置化开发,到最后的0开发,表单引擎就是这样让前端开发速度飞起来的。


 相关专题:
相关专题:




